Páginas para todos los públicos
Diseño web inclusivo
Siempre he sido un amante de esas páginas en las que llegas y todo es una incógnita. Incluso yo misma he creado alguna así. De esas que dices, ¿dónde está el menú? ¡Ay que me pierdo! Es verdad que suelen ser muy interesantes, porque son sobre todo un alarde creativo e incluso, yo diría, un atrevimiento. Me gustan. No te diré que no. Diseño web inclusivo
Ahora bien, ¿Esas páginas web son para todos los públicos? En otras palabras, una persona daltónica, de tantas que hay, ¿la entendería? ¿O se aburriría en el intento? En fin, ya la respuesta es obvia. Así este diseño es excluviso para un público reducido. Normalmente, comunidades de artistas, creativos y diseñadores. Se trata de páginas hechas para por ellos para ellos. Todo lo contrario al diseño inclusivo.
COMPRENDER LA DIVERSIDAD
DISEÑO WEB INCLUSIVO
Al contrario de lo dicho anteriormente, creo que hoy es necesario diseñar webs para todos Lo que es lo mismo, sites que tengan en cuenta a todo el mundo. Pues cada día somos más diversos, en razas, edades, culturas, educación, capacidades…
En ese sentido, hay muchas personas que, según otras tienen dificultades, les llaman discapaces, o les etiquetan con un porcentaje de discapacidad. A mí no me gusta este enfoque. A mi entender, simplemente tienen otra forma de vivir, comprender y de estar en el mundo porque tienen «otras capacidades». Algunos no ven los colores como la mayoría, como por ejemplo, los daltónicos.
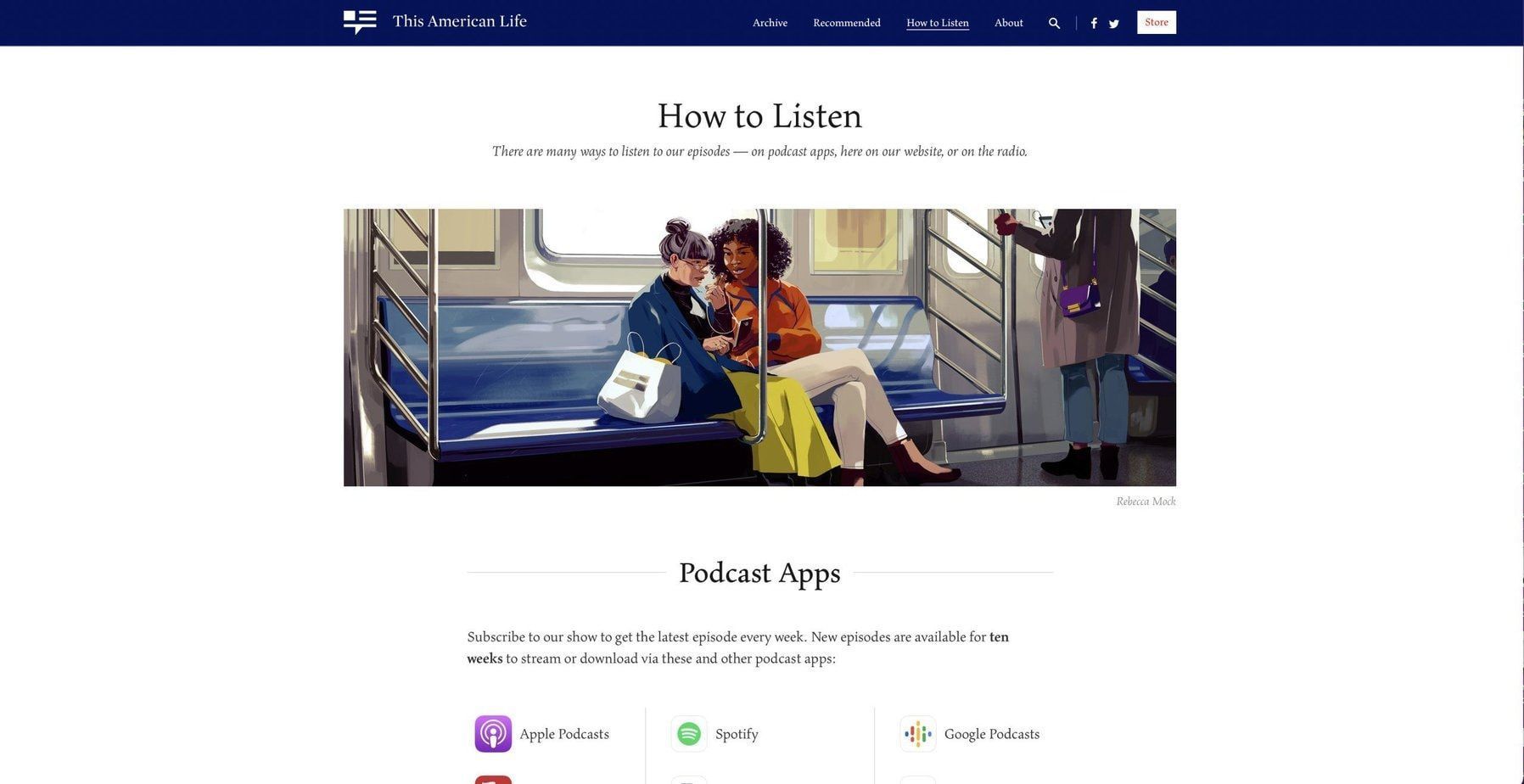
AQUÍ TIENES UN EJEMPLO DE WEB DISEÑADA ENTERAMENTE PARA PERSONAS CON DIFICULTADES AUDITIVAS LE LLAMAREMOS ASÍ PORQUE ASÍ SE LES CONOCE PERO PARA MI, SIMPLEMENTE ES QUE «OYEN DIFERENTE»
Diseño web inclusivo
¿Qué es el diseño web inclusivo?
El diseño web inclusivo se refiere a la práctica de crear y desarrollar sitios web que son accesibles y utilizables para todas las personas. Entonces son aptas para todo tipo de habilidades, discapacidades o características específicas.
Pues su objetivo es eliminar las barreras y garantizar que todas las personas, independientemente de su capacidad física, visual, auditiva, cognitiva o lingüística, puedan acceder y utilizar la información y funcionalidades de un sitio web de manera efectiva.
Por lo tanto, el diseño web inclusivo reconoce y valora la diversidad de los usuarios y busca proporcionar una experiencia de usuario igualitaria para todos. No se trata solo de cumplir con estándares de accesibilidad, sino de crear una experiencia digital inclusiva desde el principio, considerando las necesidades de todas las personas.
Un diseño web inclusivo implica pensar en aspectos de accesibilidad…
Visual: Proporcionar un contraste adecuado entre los colores de texto y fondo, utilizar fuentes legibles y permitir el ajuste del tamaño del texto.
Auditiva: Proporcionar subtítulos o transcripciones para videos y contenido multimedia que contenga audio.
Motora: Diseñar una navegación fácil de usar que se pueda controlar mediante teclado y no solo mediante dispositivos de apuntar y hacer clic.
Cognitiva: Utilizar un lenguaje claro y sencillo, organizar la información de manera lógica y evitar distracciones innecesarias.
Lingüística: Ofrecer contenido en diferentes idiomas y proporcionar opciones de traducción automática.
El diseño web inclusivo es importante porque todas las personas tienen derecho a acceder a la información y servicios en línea sin obstáculos. Además, también puede tener beneficios comerciales, ya que un sitio web inclusivo amplía la audiencia potencial y mejora la experiencia de usuario para todos los visitantes.
En resumen, el diseño web inclusivo se trata de crear sitios web que sean accesibles y utilizables para todas las personas, independientemente de sus habilidades o discapacidades, con el objetivo de proporcionar una experiencia digital igualitaria y enriquecedora para todos los usuarios.
Diseñ
Diseño web inclusivo
Páginas para todos los públicos
Diseño web inclusivo
Siempre he sido un amante de esas páginas en las que llegas y todo es una incógnita. Incluso yo misma he creado alguna así. De esas que dices, ¿dónde está el menú? ¡Ay que me pierdo! Es verdad que suelen ser muy interesantes, porque son sobre todo un alarde creativo e incluso, yo diría, un atrevimiento. Me gustan. No te diré que no. Diseño web inclusivo
Ahora bien, ¿Esas páginas web son para todos los públicos? En otras palabras, una persona daltónica, de tantas que hay, ¿la entendería? ¿O se aburriría en el intento? En fin, ya la respuesta es obvia. Así este diseño es excluviso para un público reducido. Normalmente, comunidades de artistas, creativos y diseñadores. Se trata de páginas hechas para por ellos para ellos. Todo lo contrario al diseño inclusivo.
COMPRENDER LA DIVERSIDAD
DISEÑO WEB INCLUSIVO
Al contrario de lo dicho anteriormente, creo que hoy es necesario diseñar webs para todos Lo que es lo mismo, sites que tengan en cuenta a todo el mundo. Pues cada día somos más diversos, en razas, edades, culturas, educación, capacidades…
En ese sentido, hay muchas personas que, según otras tienen dificultades, les llaman discapaces, o les etiquetan con un porcentaje de discapacidad. A mí no me gusta este enfoque. A mi entender, simplemente tienen otra forma de vivir, comprender y de estar en el mundo porque tienen «otras capacidades». Algunos no ven los colores como la mayoría, como por ejemplo, los daltónicos.
AQUÍ TIENES UN EJEMPLO DE WEB DISEÑADA ENTERAMENTE PARA PERSONAS CON DIFICULTADES AUDITIVAS LE LLAMAREMOS ASÍ PORQUE ASÍ SE LES CONOCE PERO PARA MI, SIMPLEMENTE ES QUE «OYEN DIFERENTE»
Imágenes inclusivas
Diseño web inclusivo
Pues es bastante más que eso. Por ejemplo los colores: la posibilidad de ajustar el contraste permite que muchas personas puedan ver bien la web o, mejor. También los párrafos, es importante que queden bien marcados en lo largo del texto.
Además las imágenes también tienen que ser comprensibles para todos. No solo eso, creo que es bueno que usemos estereotipos diversos. Es decir, personas diversas en las imágenes que usemos en nuestra web. Gente de diversos géneros, razas…etc. Todo ello contribuye a una comprensión de la diversidad cultural.
UN LENGUAJE UNIVERSAL
DISEÑO WEB INCLUSIVO
A mi me gusta pensar que todo el mundo puede leer lo que escribo. Por eso procuro hacer frases fáciles, un texto sencillo y cercano. Ahí también está la inclusividad. Si usas un lenguaje muy culto o técnico dejas de incluir a todo el mundo. Pero bueno, eso ya depende de tu objetivo. A mí me gustaría llegar al máximo de personas posibles, por esa razón escribo de una forma simple, con palabras que entiende todo el mundo.
Porque no es solo el diseño, el texto también puede dejar fuera a mucha gente. Si alguien tiene un nivel educativo diferente al tuyo, podría no entender lo que escribes. Sobre todo si haces un alarde de palabras complejas. Diseño web inclusivo
EL USO DEL COLOR
Com todos sabemos existen diversas formas de ver el color para los daltónicos. En general yo creo que el color es algo muy subjetivo, pero hay varios estudios de «enfermedades daltónicas» que concluyen una forma de ver el color diferente.
En este sentido existen herramientas que ayudan a poder crear webs que se adapten a cada una de estas peculiaridades. También puedes usar una versión monocromo de tu web para asegurar que todo el mundo pueda verla. Todo ello se hace mediante un pop up donde se customizan las variantes de color, tamaños de fuentes… En fin, lo que hayas preparado para hacer una web más diversa.
AQUÍ TE DEJO UNA WEB QUE DISEÑÉ TENIENDO EN CUENTA LA DIVERSIDAD CULTURAL Y DE RAZAS PARA UNA MARCA DE DISEÑO DE MODA INCLUSIVA
BUENAS PRÁCTICAS DE DISEÑO WEB INCLUSIVO
Diseño responsivo
Asegúrate de que tu sitio web sea compatible con diferentes dispositivos y tamaños de pantalla, para que pueda ser utilizado fácilmente en computadoras de escritorio, laptops, tablets y teléfonos móviles.
Contraste de color
Utiliza combinaciones de colores que sean fáciles de distinguir para las personas con discapacidades visuales. Asegúrate de que el contraste entre el texto y el fondo sea suficiente para una fácil legibilidad.
Etiquetas y texto alternativo
Proporciona descripciones y etiquetas claras para todas las imágenes, gráficos y elementos visuales. Esto es especialmente importante para las personas con discapacidades visuales que utilizan lectores de pantalla.
Navegación intuitiva
Diseña una estructura de navegación clara y coherente para que los usuarios puedan moverse fácilmente por tu sitio web. Utiliza menús desplegables, enlaces de salto y marcadores de página para facilitar la navegación.
Contenido multimedia accesible
Si incluyes videos, asegúrate de proporcionar subtítulos o transcripciones para las personas con discapacidades auditivas. Para los videos, también es útil ofrecer descripciones de audio para las personas con discapacidades visuales.
Formularios accesibles:
Diseña formularios web de manera accesible, proporcionando etiquetas claras y concisas para cada campo y asegurándote de que se pueda navegar fácilmente a través de ellos utilizando solo el teclado.
Tamaño del texto ajustable
Permite que los usuarios puedan aumentar o disminuir el tamaño del texto según sus necesidades. Esto es especialmente importante para las personas con discapacidades visuales o dificultades para leer.
Pruebas de accesibilidad
Realiza pruebas periódicas de accesibilidad utilizando herramientas y tecnologías de asistencia para garantizar que tu sitio web cumpla con los estándares de accesibilidad.
Recuerda que el diseño web inclusivo no solo beneficia a las personas con discapacidades, sino que también mejora la experiencia de usuario para todos los usuarios, al hacer que el contenido sea más accesible y fácil de usar.