El proceso del diseño web
Diseño web Cómo se hace
El diseño web es un proceso que implica la creación y el diseño de sitios web visualmente atractivos, funcionales y fáciles de usar. A continuación, te he creado una guía general sobre cómo se hace el diseño web:
1 Planificación y recopilación de información
Diseño web Cómo se hace
Antes de comenzar a diseñar, es esencial comprender los objetivos del sitio web, el público objetivo y los requisitos específicos del proyecto. De esta forma, recopila información relevante y realiza un análisis de la competencia para obtener ideas y referencias.
Diseño web Cómo se hace
2 Define la estructura y el esquema del sitio web
A continuación, crea un esquema o mapa del sitio que muestre la estructura y la organización de las páginas del sitio web. Esto te ayudará a visualizar la navegación y la arquitectura de la información.
d
3 Creación de Wireframes
Diseño web Cómo se hace
Los wireframes son representaciones visuales en blanco y negro de las páginas del sitio web, sin diseño gráfico ni contenido real. Los wireframes ayudan a establecer la disposición y la estructura de los elementos en cada página, incluyendo la ubicación de los menús, los formularios, los botones y otros elementos importantes.
f
4 Diseño visual
Diseño web Cómo se hac
Utilizando software de diseño gráfico, crea el diseño visual del sitio web. Considera el uso de colores, fuentes, imágenes y otros elementos visuales que sean coherentes con la identidad de marca y que proporcionen una buena experiencia de usuario. Diseña tanto la versión de escritorio como la versión móvil (responsive design).
d
5 Desarrollo del sitio web
d
Convierte el diseño visual en código utilizando lenguajes de programación web como HTML, CSS y JavaScript. Esto implica la creación de la estructura HTML, la aplicación de estilos CSS y la incorporación de interactividad y funcionalidades mediante JavaScript.
6 Optimización y pruebas
d
Asegúrate de que el sitio web esté optimizado para cargar rápidamente y de que sea compatible con diferentes navegadores y dispositivos. Realiza pruebas exhaustivas para verificar la funcionalidad y el rendimiento del sitio web.
7 Publicación y mantenimiento
Diseño web Cómo se hace
Sube el sitio web a un servidor y configura el nombre de dominio. Después del lanzamiento, realiza un seguimiento del rendimiento del sitio web, realiza actualizaciones y mejoras según sea necesario, y mantén el contenido actualizado.
Recuerda que este es solo un resumen básico del proceso de diseño web. Cada proyecto puede variar en términos de complejidad y enfoque, pero estos pasos proporcionan una estructura general para crear un sitio web efectivo y atractivo.
¿Te ayudo a diseñar tu web?
Diseño web Cómo se hace
¿Montar una web en un rato? Depende.
La respuesta a esta pregunta depende. Sobre todo del tipo de web que vayamos a diseñar. Una cosa sí me gustaría deciros y es que diseñar una web, realmente no se aprende con lo que se suele decir como «libro de instrucciones». Es decir, no es paso 1 tal paso 2 pascual.
En fin, que no es que sea fácil ni difícil, pero hay muchos pasos que no son correlativos. O sea, solo quiero que te quedes con la idea de que diseñar una web no es 2+2= a 4. Si no que se requiere mucha creatividad, motivación, paciencia y ganas de tu parte para lograr un buen resultado.
Dicho esto, aunque hay muchas formas de diseñar una web, os voy a contar cómo lo hago yo. Puede ser mejor o peor forma, la verdad que no lo sé, pero en general, los clientes con los que he trabajado han quedado siempre contentos. (Otra cosa es lo que hagan después con mis diseños). Por suerte he aprendido que una web no es un hijo. Pues ya sabemos cómo va este mundillo y son cosas que quedan fuera de nuestro control. Diseño web cómo se hace
Preguntas a responder
Será porque me gusta escribir o porque me gusta que cuando escribo quede en Google, de las plataformas que he probado, es la que me encaja mejor. Al final no podemos saber de todo, aunque siempre estoy abierta a incorporar nuevos aprendizajes, lo prioritario es dominar una plataforma y así poder ofrecer la máxima calidad.
Dicho esto, lo primero es tener claro algunas cosas antes de empezar a diseñar. Hazte o haz a tu cliente o quien te haya encargado la web estas preguntas:
- ¿Será una web con más imagen o más texto?
- ¿Quieres que tenga SEO? Es decir, tu objetivo es que obtenga buena puntuación en los resultados de Google o más bien se trata de una web que va a circular de otras formas.
- ¿Imágenes propias o de agencia?
- El tono de los textos, si es que hay que redactar. (Casi siempre hay que redactar o reescribir los textos)
- ¿La web irá integrada en algún tipo de CRM?
- ¿Cuántas visitas esperas obtener?
- Número de páginas previstas.
- ¿Necesitas algún aplicativo extra tipo motor de reserva, gaming, tienda o algún tipo de interacción especial?
- ¿Dispones de servidor? ¿Y dominio?
Ya, ya sé que son bastantes preguntas y seguro que me dejo alguna. Sin embargo, lo cierto es que la experiencia me dice que cuando un cliente dice «una web sencilla» es mejor poner en cuarentena esta afirmación. Porque, sobre todo si empiezan a ver cosas que les gustan, suelen animarse, cosa bastante buena, por cierto.
Aparte de esto, está el estilo visual, te diría que, tanto si estás en modo freelance, como dentro de una empresa, partieses de referencias visuales. Bueno, imagino que ya lo haces así.
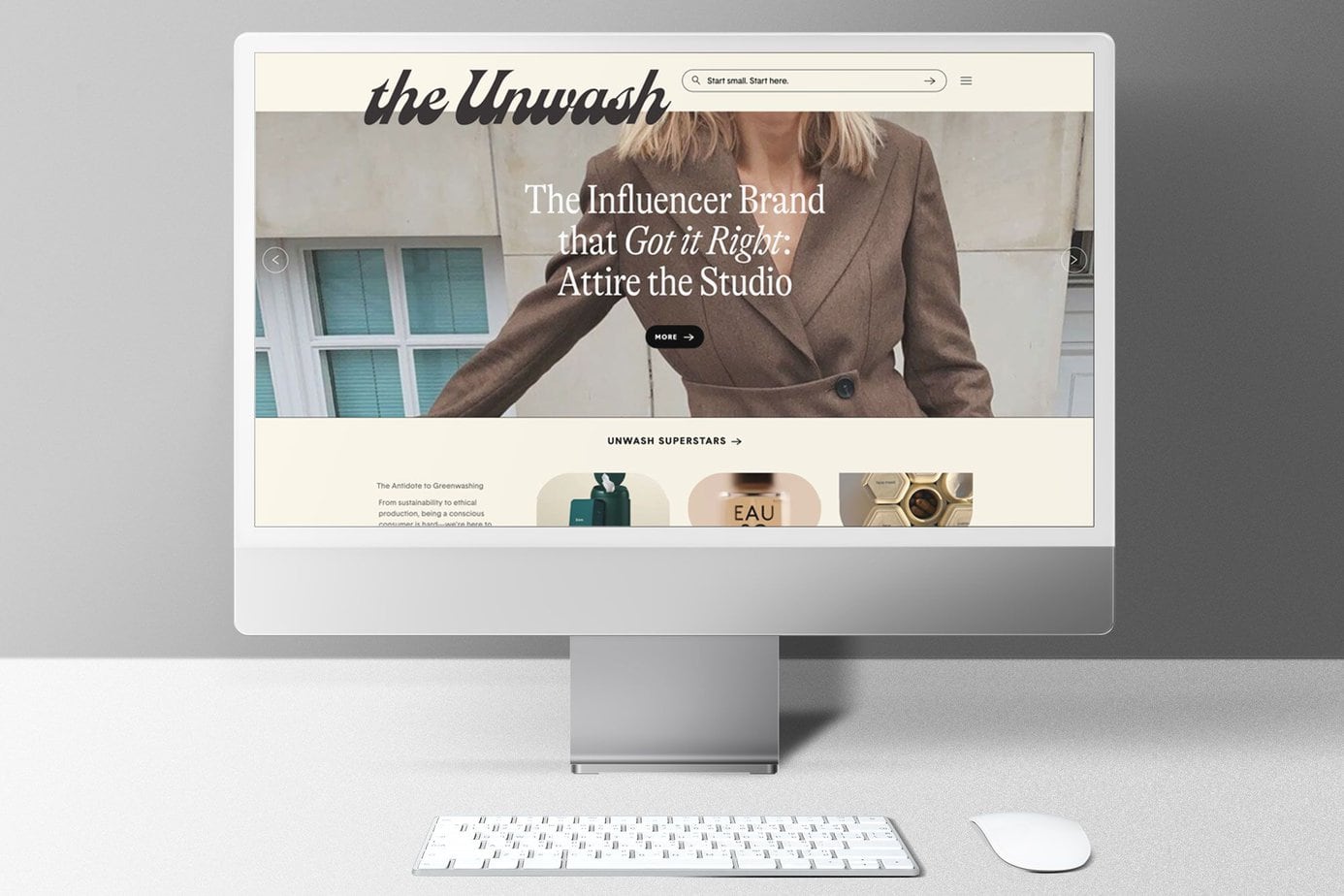
Y PARA ROMPER UN POCO CON EL MITO DE QUE EL WORDPRESS ES UNA PLATAFORMA ABURRIDA, OS DEJO ALGUNOS EJEMPLOS DEL ESTILO DE WEBS EN LAS QUE ME INSPIRO Y QUE ESTÁN REALIZADAS EN WORDPRESS
El Presupuesto de tu diseño web
d
Este paso hay diseñadores que lo ponen antes de las preguntas. O solo preguntan el número de páginas. Pero si lo haces así, creo que corres el riesgo de encontrarte muchos imprevistos. Por eso mi consejo es primero las preguntas, las máximas que puedas. El presupuesto al final.
Entonces, si ya tienes claros todos los puntos, puedes hacer un presupuesto. Yo suelo incluir el timing de entrega, en el que también tengo en cuenta el tiempo de entrega de terceros. Pero con condiciones. Es decir, marca también los tiempos de entrega de estos materiales que dependen de terceros, porque si no estás vendido. No olvides que al final el responsable de la entrega del proyecto final eres tú.
Puedes ser flexible, pero debes ser también un tanto rígido sobre todo si ves que el cliente duda o no tiene claras las cosas. Pues a veces necesitan de un acompañamiento, tenlo en cuenta en tu presupuesto.
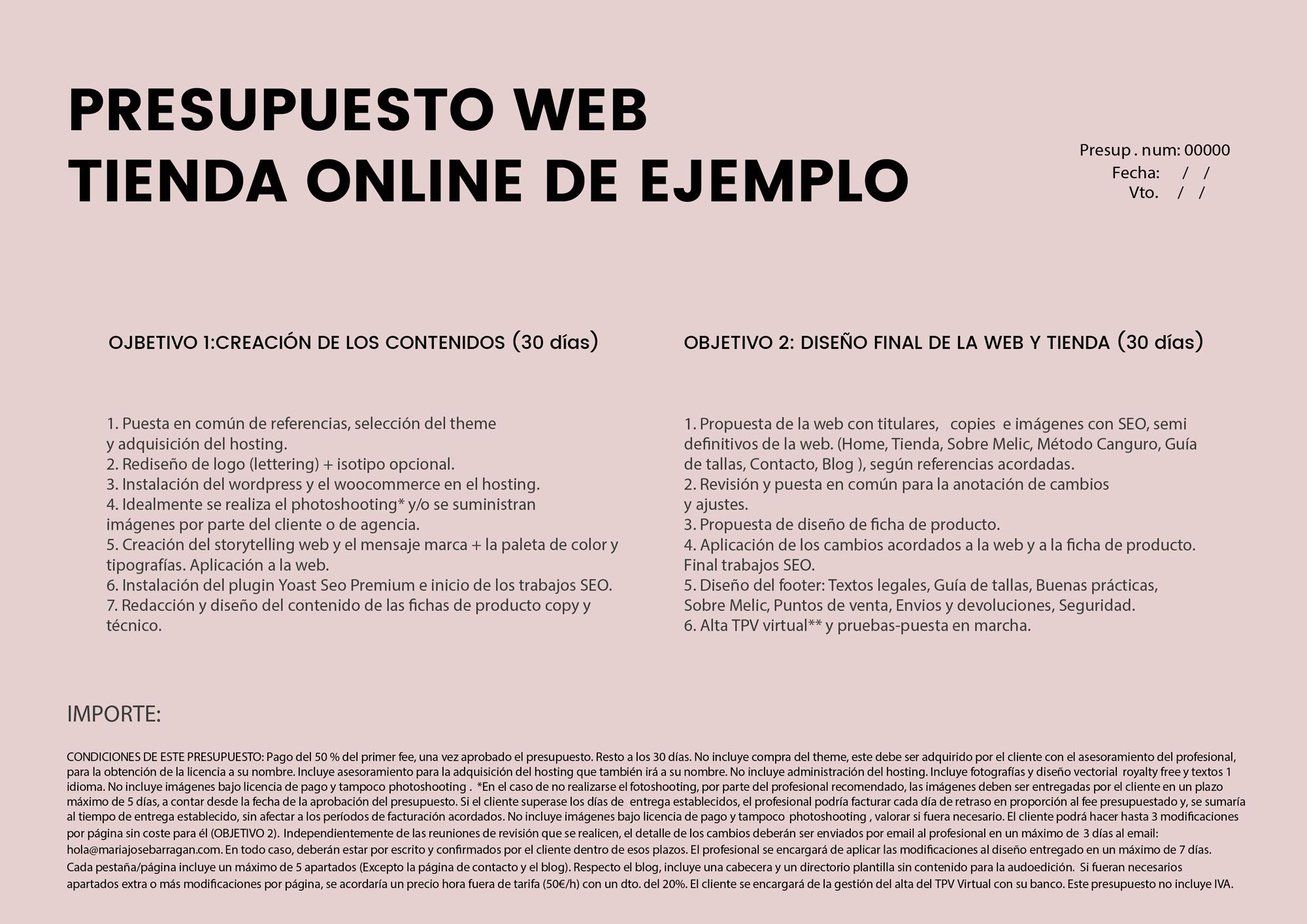
Este ejemplo de abajo es de un proyecto un poco más complejo. Sería como el tipo de proyecto medio. Pues podemos hablar de webs simples que se pueden hacer en 20 días porque ya hay imagen de marca o de este tipo, que ya requieren trabajar el branding porque no hay guías de marca.
TE DEJO UN EJEMPLO DE PRESUPUESTO PARA UNA WEB CON MATERIALES DE TERCEROS VERÁS QUE HAY CONDICIONES PARA LA ENTREGA DE LOS MATERIALES.
El mock up o layout
Entonces, una vez que tenemos el presupuesto aprobado junto con los timings, nos ponemos a diseñar.
Ahora bien, este paso podemos hacerlo de dos formas. O bien creamos un Layout estático, con algún tipo de herramienta como photoshop, Figma o Illustrator. O bien nos metemos (si lo tenemos muy claro) a realizar el Layout online. Es decir, en un dominio en pruebas.
Sinceramente, siempre es mejor crear el Layout digital en un dominio en pruebas. Sin embargo, a veces y sobre todo si es un material que se puede aprovechar luego para branding; me han pedido los layouts en .pdf.
En fin, al final es un paso que no importa como se haga. Solo eso sí, ten en cuenta que si vamos a montar el Layout en el dominio en test, hay que meterse previamente en la mecánica de la web. Vamos, yo lo haría, aunque también puedes dejar ese paso para el final y montar el mock up en tu propio hosting.
Escoge el orden de los pasos a tu manera
¿Ves? Es lo que te decía anteriormente. Hay mucho libro de instrucciones, por ahí que está haciendo mucho daño. Más que nada porque enseña formas muy cerradas de hacer las cosas.
Yo creo que el diseñador web debe tener la máxima libertad y opciones para poder crear. Así que lo dejo abierto, a tu elección y, a convenir con el cliente también a quien le gusta formar parte del proceso creativo.
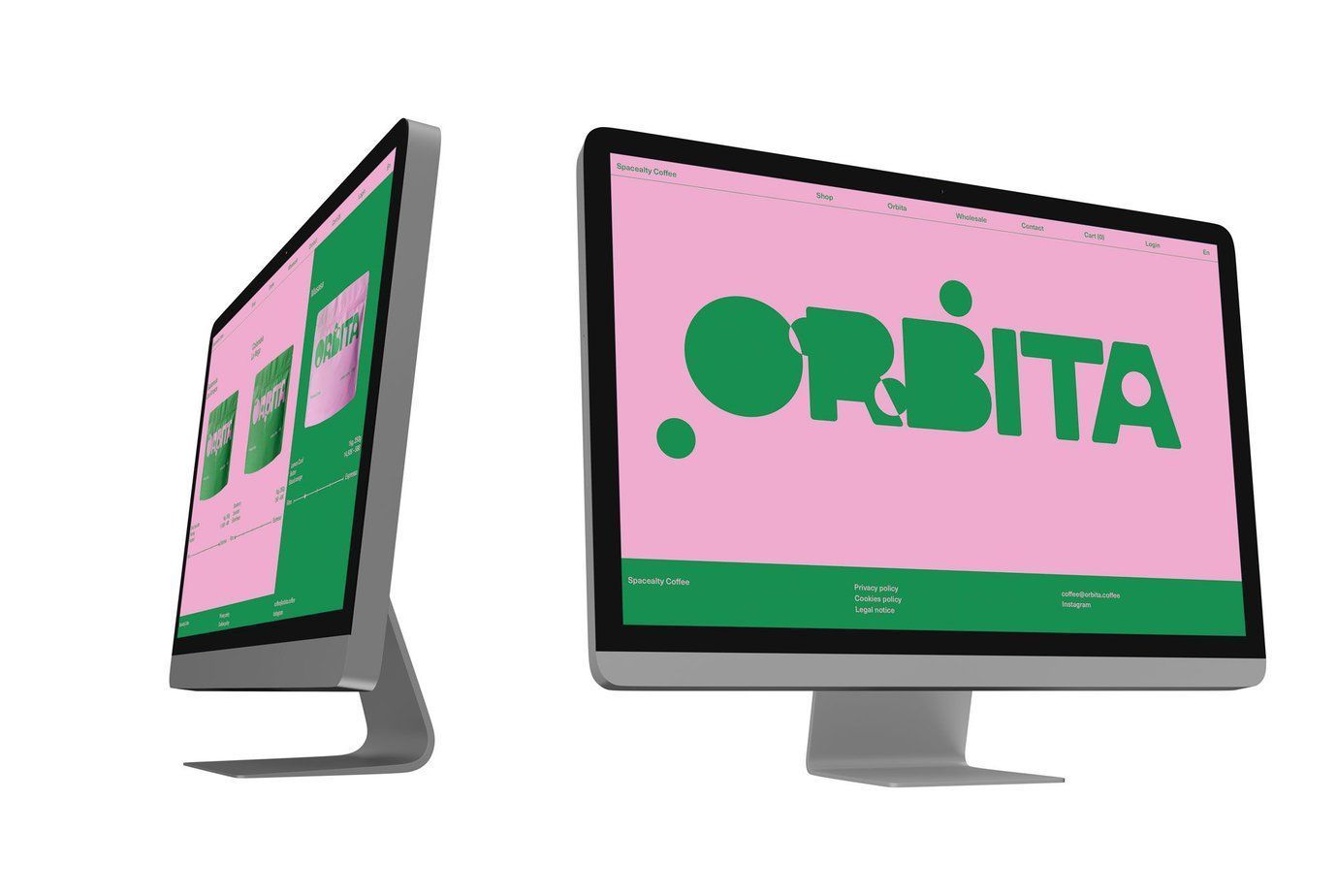
Y para amenizar os dejo otra web chulísma en la que me inspiro. ¡Y sí es WordPress!
Diseño web Cómo se hace
Cosas que necesitas para el Layout
Como te decía, si lo vas a hacer en Adobe ningún problema, pero si lo vas a montar en el servidor. Lo mejor es hacerlo en el del cliente. Pregúntale si ya tiene servidor y que te dé acceso para crear un dominio en pruebas.
El tema servidor es algo también a tener en cuenta. Pues podría ser que el cliente quisiera mucho SEO, entonces debe añadir un servicio WPO de optimización e servidor, pero no me voy a extender aquí en eso porque si no no acabo nunca.
Entonces en el servidor que sea, ya sea porque le has asesorado en escoger el más adecuado o el que tenga. Allí montarás el layout. Entonces, para montarlo, decide si vas a partir de un theme básico gratuito o bien uno premium.
SELECCIÓN DEL THEME
Aquí existe mucha controversia, hay quien se especializa en un theme y quien se adapta a todos. Luego también está la opción de hacer un theme a medida. Normalmente, es lo que hago yo.
Entonces tienes muchos desarrolladores que comercializan buenos themes a buen precio con una licencia de por vida. Themeforest es la web de la que parto, pues tiene mil y una opciones.
¿Qué es importante tener en cuenta a la hora de la selección del theme?
Lo primero y más importante es probar la opción responsive. Recuerda que si compramos un theme es para ahorrarnos trabajo, sobre todo en la implementación de los JQuerys, porque aunque siempre hay que hacer código, lo ideal es entretenernos en eso lo mínimo y aprovechar el tiempo para hacer más branding, más imagen y más propuesta estratégica con el cliente.
Por lo tanto, prueba mucho los themes, que den un buen resultado en móvil.
Otra cosa importante en el theme es que no tenga mucho Hilo, es decir que no haya exceso de CSS, estilos, fuentes, etc. aunque eso lo solucionamos con algo de código.
La estructura es también un aspecto esencial, pues debería servirnos para la idea que tiene el cliente en mente. También con el mismo criterio, que no nos dé mucho trabajo en la reestructuración.
El editor es también clave. Mira que tu theme tenga incorporado un editor Tipo Elementor o WPBakery. Al final el editor es lo de menos, pero sí es importante que te sientas cómodo en su uso.
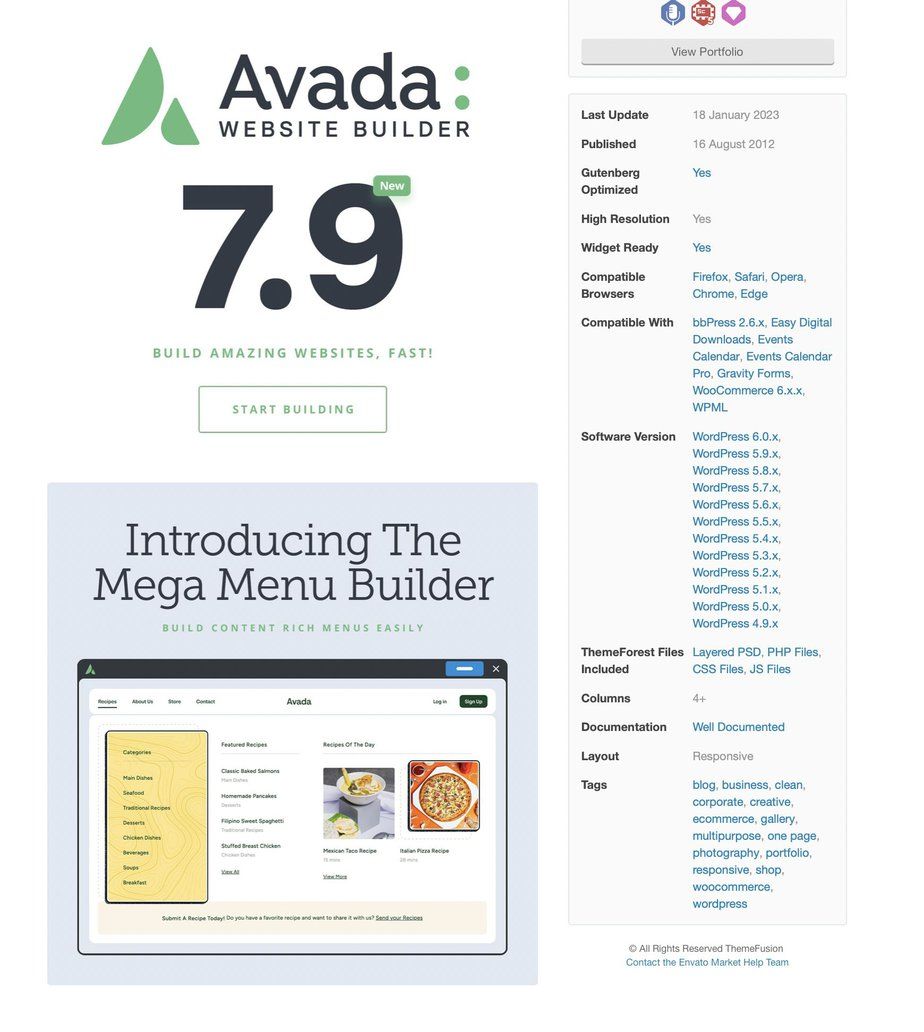
Mira, por ejemplo, para el theme Avada, tienes todas las prestaciones a la derecha. Debes analizarlas muy bien. Sobre todo mirar el editor, las compatibilidades, si viene con blog…
Diseño del layout, cambios y publicación final
Sobre el theme adquirido, decirte que no menosprecies los gratuitos que lleva WordPrees incorporados. Porque aunque el editor suele ser más complejo, el resultado con respecto a velocidad suele ser muy bueno también.
En fin, haces el layout, la composición, aplicas la paleta de color, los tipos, el logo, las imágenes que pueden ser definitivas, si ya las tienes en tu poder… Y lo presentas al cliente.
Respecto el layout, yo suelo presentar la web completa, si veo que el cliente lo tiene claro. Si no, presentas la Home, para que vea la imagen general y sigues con el resto de páginas cuando te apruebe la Home.
Recomiendo hacer reuniones, las máximas que se puedan con el cliente para que vaya viendo el progreso y la aplicación de cambios.
Cuando el cliente está contento llegó la hora de publicar. SEFINI.